 Il tuo sito ha solo 5 secondi per catturare l’attenzione di un visitatore, dopo di che lo avrai perso per sempre!
Il tuo sito ha solo 5 secondi per catturare l’attenzione di un visitatore, dopo di che lo avrai perso per sempre!
Te lo ha ma detto nessuno?
Hai un sito web che ha molti visitatori ma non ricevi nessuna richiesta? Uno dei motivi potrebbe essere questo!
Il test del battito di ciglia
Uno studio condotto nella Carleton University (Canada) nel 2006 ha dimostrato che un utente impiega 500 millisecondi, ovvero mezzo secondo, per decidere a quali elementi dedicare i prossimi 5 secondi della sua vita, valutando se restare o uscire dal tuo sito (fonte).
Questo significa che un nuovo visitatore difficilmente andrà a leggere contenuti non visibili nello schermo, scrollando la pagina, devi quindi riuscire a catturare la sua attenzione immediatamente offrendo la risposta a quello che sta cercando, altrimenti rischi di perderlo.
5 secondi.
Tutto qui.
Se riuscirai a catturare l’interesse del navigatore in questo breve lasso di tempo, allora hai qualche speranza che continui a visitare il tuo sito.
Ovviamente quasi nessun sito è creato con questa idea, ma alcuni fattori dovrebbero essere assolutamente tenuti in considerazione.
Ti riporto il primo paragrafo del libro di Luca Orlandini, “Landing Page Efficace“, che tratta specificatamente l’arrivo di un potenziale cliente su una pagina del vostro sito.
Una delle aree più delicate di una landing page è la prima porzione di pagina che l’utente vede quando atterra sul sito dopo il click sull’annuncio. Viene definito “above the fold” ed eredita il proprio nome dal gergo della carta stampata, in cui nella prima porzione della pagina di un giornale venivano inseriti gli elementi più importanti. Se immagini un normale quotidiano piafato in due verticalmente, la piega è proprio quella che divide la testata dal fondo della prima pagina.
Nel web la piega è costutita dal termine dello schermo e quindi viene consederato “above the fold” tutto cioè che è visibile senza che l’utente effettui lo scroll. A differenza della carta stampata possiamo già immaginare che il nostro compito presenti qualche difficoltà in più. Non tutti gli schermi sono uguali!
Ogni sito web ben sviluppato deve essere in grado di adattarsi automaticamente ai dispositivi che lo visualizzano e normalmente, in fase di rilascio, particolare attenzione viene attribuita alle tre versioni principali con cui sarà visualizzato: dektop, tablet, smartphone. In questa fase dobbiamo considerare che mediamente gli schermi più diffusi hanno un’altezza che va dai 1.000 agli 800 pixel. Generalmente io dedico 500-600 px alla testata e 200-300 px alla fascia di plus sotto la testata.
In quest’area, come abbiamo visto nelle figura precedenti, pubblicheremo diversi elementi:
- il logo della società;
- un’immagine rappresentativa;
- il problema, la soluzione e la descrizione della soluzione;
- la call to action o chiamata all’azione;
- una fascia con tre elementi (in genere vantaggi);
- un menu di navigazione che punta alle ancora nelle pagine;
- badge collegati all’area dedicata all’azione.
Luca Orlandini – Landing Page Efficace
Se ti interessa il libro di Luca, che è un autentico capolavoro lo trovi qui: Landing Page Efficace
Gli elementi fondamentali
Io ritengo che esistano solo due elementi indispensabili che il tuo sito deve avere, che l’utente deve notare non appena accede al tuo sito:
- il problema;
- la soluzione.
Tutti agli altri elementi sono a loro volta importantissimi, ma solo per dare maggior risalto al problema e alla soluzione del problema che puoi offrire.
Ti riporto un’analisi sullo studio dello sguardo sul web che puoi vedere nel dettaglio qui, il quale di può far riflettere su alcuni parametri molto interessanti.

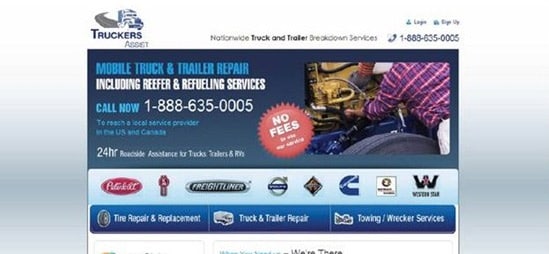
Questa immagine rappresenta un classico “above the fold” di un sito.
![]()
Lo studio del “tracciamento oculare” dimostra come l’attenzione dell’utente sia calamitata dall’immagine “NO FEES” al centro, che non è un link (questo a mio a parere non è sempre un difetto, poi spiegherò il perché). Lo sguardo si muove un po’ ovunque nel sito, dal logo in alto a sinistra, ai loghi nella barra bianca sotto, a destra, al numero di telefono.
Il risultato è che l’utente avrà molta confusione sul come procedere e si correrà il rischio di perdere il potenziale cliente.
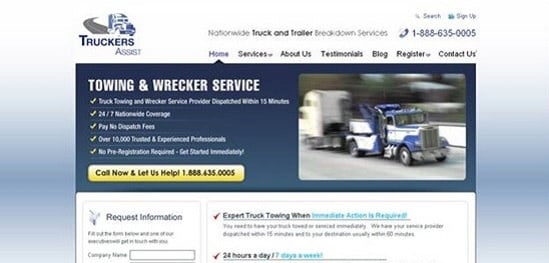
Viene in seguito modificata la struttura per cercare di risolvere alcuni problemi.
 E’ stato rimosso il numero di telefono nella parte a sinistra, eliminata l’immagine “NO FEES”, sostituita l’immagine a sinistra con quella di un truck, aggiunto un elenco puntato e messo in evidenza il bottone con la chiamata all’azione.
E’ stato rimosso il numero di telefono nella parte a sinistra, eliminata l’immagine “NO FEES”, sostituita l’immagine a sinistra con quella di un truck, aggiunto un elenco puntato e messo in evidenza il bottone con la chiamata all’azione.

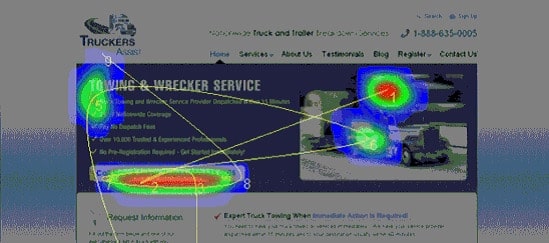
Puoi notare gli elementi nei quali lo sguardo dell’utente si è soffermato questa volta. La prima cosa che viene notata è l’immagine, poi la chiamata all’azione per un tempo leggermente più lungo, una veloce occhiata in basso, lettura del titolo, di nuovo immagine e poi ancora bottone ci chiamata all’azione.
L’analisi fatta dallo sguardo è molto meno caotica e concentrata soprattutto nella chiamata all’azione.
Secondo la mia esperienza è più importante concentrare l’attenzione dell’utente sul problema/soluzione rispetto alla chiamata all’azione, che non deve mancare, ma può venire messa in secondo piano.
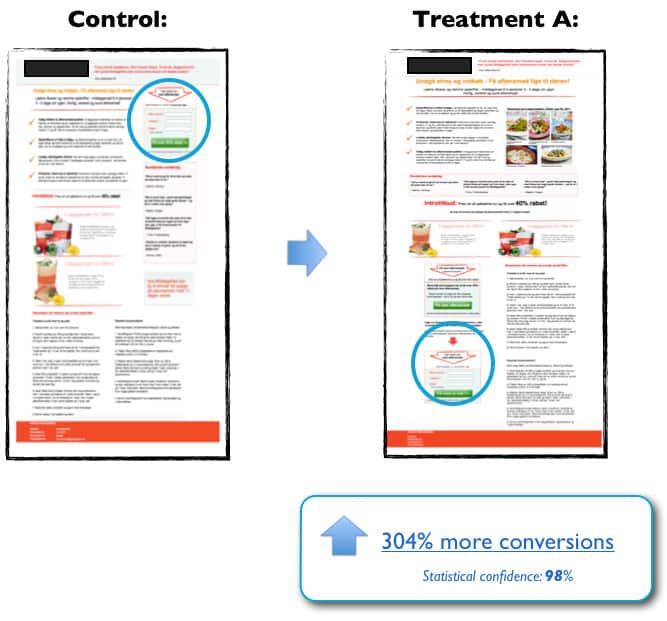
A confermare la mia tesi è presente un’ulteriore studio che ti riporto qui:

Nell’esempio riportato viene testata la chiamata all’azione nella finale della pagina, che ha ben il 304% in più di conversioni!
Esistono alcuni siti che forniscono il servizio di analisi dei 5 secondi, se state investendo budget importanti in pubblicità online, vi consiglio di utilizzarli. Il più conosciuto è questo: http://fivesecondtest.com/.
L’importanza del problema e della soluzione
Entrare nella testa del vostro cliente ideale è la base del copywriting. Quando un utente legge il problema da voi descritto, deve pensare di leggere una autobiografia.
Dovreste colpire a più non posso il problema più sentito da questa persona, ancora ancora e ancora, sempre più forte, per offrire infine la soluzione definitiva e senza rischi che il vostro prodotto può offrire.
Questo è virtualmente impossibile da applicare con un sito internet, avendo visitatori non ben definiti (a differenza di una landing page creata su misura per un cliente deciso preventivamente con tutte le caratteristiche necessarie).
Quello che però dovresti fare è dare un motivo al navigatore di continuare la lettura e di approfondire quello che offri, incuriosirlo in pochi secondi per cercare poi di fargli fare l’azione da te richiesta (compilare un modulo, chiamare un numero, ecc..)
Il tuo sito internet
Quali sono le cose che saltano all’occhio quando apri il tuo sito internet?
Pensi che un utente che non ti conosca, interessato più o meno a quello che offri continui la lettura?
Cerca di rimuovere tutti gli elementi che possono distrarre la sua attenzione dalle sezioni più importanti e noterai immediatamente un miglioramento.
Se ad esempio hai un hotel o un ristorante, avere una foto è un elemento importantissimo, a volte rappresenta essa stessa la soluzione al problema del navigatore. Vuole mangiare i piatti che offri, o soggiornare nelle bellissime camere del tuo hotel e queste foto rappresentano un arma potentissima.
Tripadvisor stesso afferma che avere foto della propria attività migliora le performance dal 60% al 107% (ho scritto un articolo a riguardo qui: Tripadvisor: la bocca della verità.
Al contrario, se sei un imbianchino, attirerà molto di più l’attenzione dei tuoi clienti le motivazioni che sarai in grado di dare per farti preferire rispetto alla concorrenza.
In una recente campagna pubblicitaria di un hotel, siamo passati dal ricevere 21 richieste di preventivi a settimana a 49 (+133%) aggiungendo una galleria fotografica, cambiando la disposizione della prima foto in vista ed aggiungendo un secondo modulo di richiesta contatti (chiamata all’azione) a fine pagina (a parità di altre variabili). Nota: i dati sono esigui e non è un campione statistico rilevante.
Spesso piccole modifiche all’interno di una pagina possono cambiare i risultati di una intera campagna pubblicitaria!
La soluzione ideale?
La soluzione definitiva non esiste.
Puoi creare pagine mirate per specifici utenti, ma la homepage del tuo sito sarà sempre generica. Quello che dovresti fare, ma per analizzarlo approfonditamente non basterebbe un libro, è di scegliere una frase che ti rappresenti, uno “slogan”, che ti permetta di rendere immediatamente chiaro all’utente quello che fai.
Il mio consiglio è invece quello di creare delle landing page, super ottimizzate, a cui inviare traffico, che vi genereranno decine, centinaia e migliaia di contatti di potenziali clienti.
Buon business!
[…] non trova immediatamente quello di cui ha bisogno abbandoni il sito, come ho già detto hai solo 5 secondi per catturare la sua […]